六角大王Super5 テクスチャ用の展開図キャプチャーツール(更新 2010/06/26)
概要
「CsewCap」は六角大王Super5のテクスチャ位置の編集ダイアログ(Ctrl+Shift+E)に表示されているUV展開図をキャプチャする六角大王Super5専用のツールです。 六角大王でテクスチャの貼り付けを行っていると、編集後のUV展開図をアタリにしてテクスチャを描きたいと思うことがあります。 このツールはテクスチャ位置の編集ダイアログに表示されているUV展開図をキャプチャし、クリップボードにコピーします。 テクスチャは 256x256 や 512x512 ピクセル等の正方形で作られることが多いので、UV展開図がちょうどその大きさになるようにテクスチャ位置の編集ダイアログをリサイズした後、キャプチャを行います。 既定ではキャプチャした画像の背景部分を白に塗りつぶし、UV展開図のみを取り出します。また、背景部分を潰さずにテクスチャ位置の編集ダイアログに表示されているままをキャプチャする指定も可能です。 |
 |
●●● CsewCap Version 1.5.0 (2007/05/27) 変更内容について ●●●
●●● CsewCap Version 1.6.0 (2009/06/05) 六角大王Super6 に対応しました ●●●
●●● CsewCap Version 1.7.0 (2010/06/26) Windows7対応 変更内容について ●●●
動作環境およびインストールと実行
※ csewcap.exe はレジストリの更新は行いませんが、前回の表示位置を覚えておくために csewcap.ini(初期設定ファイル)を csewcap.exe と同じディレクトリに作成します。
※ Windows VISTA での動作は確認できていません。
ダウンロード
![]() csewcap.lzh (約 20Kbytes) version 1.0.0
csewcap.lzh (約 20Kbytes) version 1.0.0
![]() csewcap15.lzh (約 21Kbytes) version 1.5.0 ●Version 1.5.0 変更内容について
csewcap15.lzh (約 21Kbytes) version 1.5.0 ●Version 1.5.0 変更内容について
![]() csewcap16.lzh (約 21Kbytes) version 1.6.0 ●2009/06/05 六角大王Super6対応
csewcap16.lzh (約 21Kbytes) version 1.6.0 ●2009/06/05 六角大王Super6対応
![]() csewcap17.lzh (約 21Kbytes) version 1.7.0 ●2010/06/26 六角大王Super6 Windows7対応 Version 1.7.0 変更内容について
csewcap17.lzh (約 21Kbytes) version 1.7.0 ●2010/06/26 六角大王Super6 Windows7対応 Version 1.7.0 変更内容について
使い方
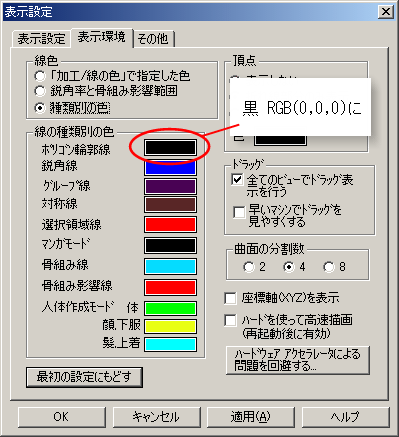
UV展開図のみを取り出すためにキャプチャした画像の背景部分を白に塗りつぶす加工を行いますが、それは黒色のみを残し、黒以外は白にする仕組みになっています。 よって、表示設定ダイアログ(Alt+8)で「線の種類別の色−ポリゴン輪郭線」は黒色(RGB 0,0,0)にしてください。 ポリゴン輪郭線が黒でないとUV展開図のみのキャプチャができなくなります。 ポリゴン輪郭線を黒にできない場合は、初期設定ファイルを修正し「表示されているままをキャプチャする」動作に変更してください。 (既定の動作で)キャプチャ画像が真っ白になっている場合は、ポリゴン輪郭線が黒に設定されているか確認してください。 |
 |
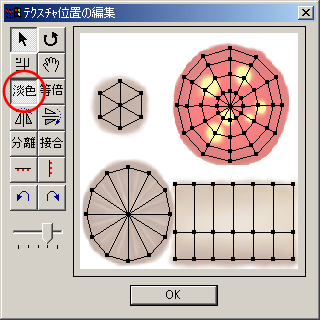
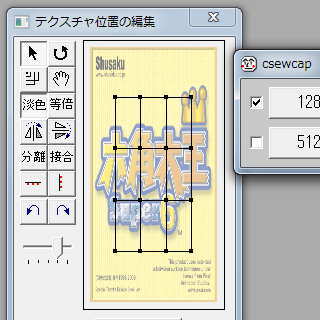
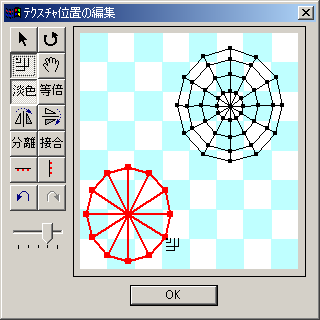
テクスチャ位置の編集ダイアログを開き、淡色ボタンを押します。 これは上記理由により、ポリゴン輪郭線のみが黒になるようにするためです。 また、ポリゴン輪郭線の色が変わってしまいますので線や頂点を選択しないでください。 逆にキャプチャしたくない部分を選択しておくことでキャプチャから除外することができます。 注意:うまくキャプチャできない場合は淡色ボタンのON/OFFを切り替えてみてください。 |
 |
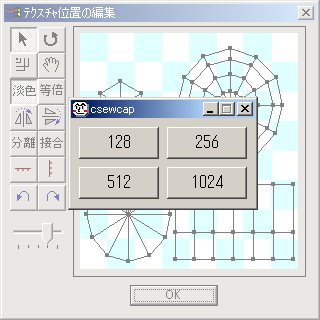
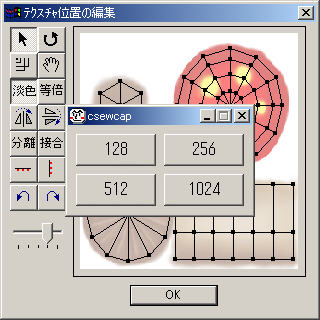
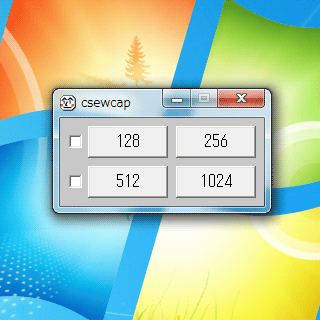
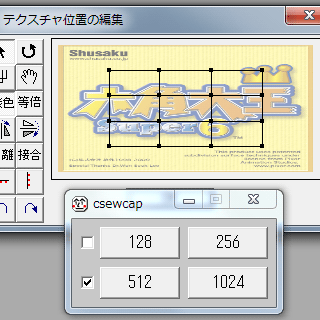
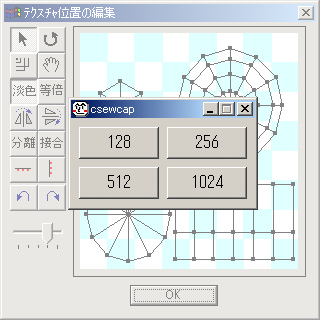
csewcap.exe を実行し、テクスチャ位置の編集ダイアログが表示されている状態で、必要なサイズのボタンを押してキャプチャします。 128 ボタンを押すと、csewcap.exe はテクスチャ位置の編集ダイアログをリサイズし、UV展開図を128x128 ピクセルでキャプチャします。 256 ボタンは 256x256 ピクセル… 512, 1024 ボタンも同様です。 |
 |
|
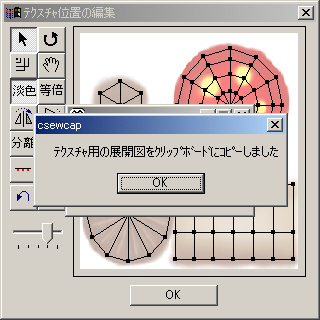
キャプチャが終わると確認が来ます。 …UV展開図はクリップボードにコピーされています。 |
 |
|
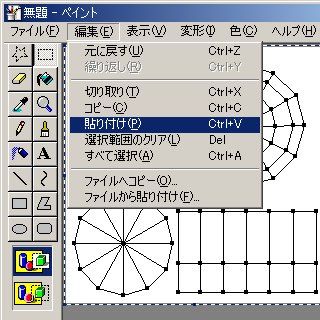
2Dペイントソフト上で、クリップボードからUV展開図を取り込んでください。 |
 |
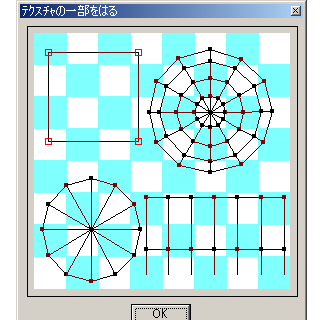
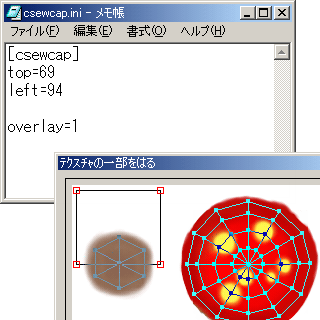
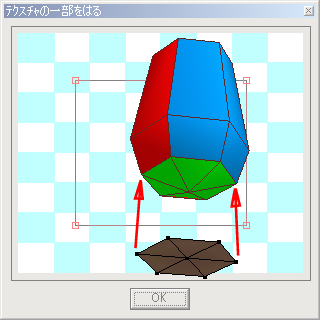
バーション1.5は最後にキャプチャしたUV展開図を「テクスチャの一部をはる」ダイアログにオーバーレイ(点滅)表示します。 既に割り当て済みのUVをオーバーレイ表示することで「テクスチャの一部をはる」とき(空いた場所等の)見当をつけることができます。
|
 |
Windows7 Professional 64bit版にて動作確認をしました |
 |
上のチェックボックスをチェックすると、幅を半分にしてキャプチャします。 たとえば、256ボタンを押した場合、幅128ピクセル、高さ256ピクセルでキャプチャします。 |
 |
下のチェックボックスをチェックすると、高さを半分にしてキャプチャします。 たとえば、256ボタンを押した場合、幅256ピクセル、高さ128ピクセルでキャプチャします。 |
 |
初期設定ファイル
|
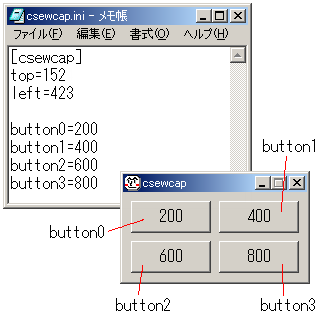
初期設定ファイル(csewcap.ini)は、csewcap.exe を起動/終了すると .exe と同じディレクトリに作成されます。 |
既定では、ボタン0 が128x128、ボタン1 が256x256、ボタン2 が512x512、ボタン3 が1024x1024 ビクセルのサイズでUV展開図のキャプチャを行います。 任意のサイズでキャプチャするには、初期設定ファイルに button0 〜 3=サイズ の行を追加します。 指定できるサイズは 128 〜 2048 です。 最大 2048 まで指定できますが、デスクトップのサイズを超えるような場合は正常にキャプチャできません。 既定に戻すには button0 〜 3 の行を削除してください。 |
 |
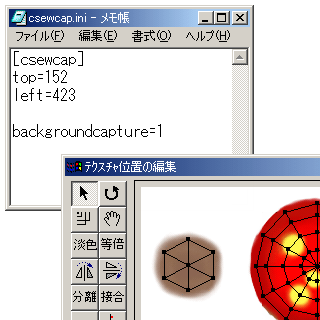
既定ではUV展開図のみを取り出しますが、背景込みでキャプチャする場合は初期設定ファイルに backgroundcapture=1 の行を追加します。 既定に戻すには backgroundcapture=0 にするか、backgroundcapture の行を削除してください。 |
 |
バーション1.5では、最後にキャプチャしたUV展開図をテクスチャの一部をはるダイアログにオーバーレイ表示します。 この機能を無効にするには overlay=0 の行を追加してください。有効にするには overlay=1 にするか、overlay の行を削除してください。 |
 |
六角大王Super5でのテクスチャ貼り付け
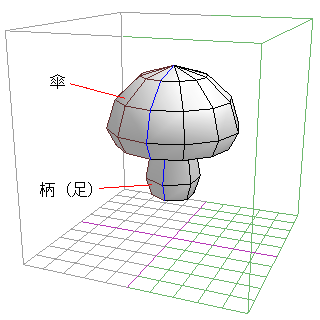
csewcap.exe を使ったテクスチャ貼り付けの例です。 きのこをモデリングし、テクスチャを貼り付けて毒きのこ!?を作ってみます。 テクスチャを描く前にまず仮テクスチャを貼り付け、UVを割り当てた後 csewcap.exe を使ってUV展開図をキャプチャし、それをアタリにしながらテクスチャを描いていく…作業の例です。 きのこのモデリングですが、対称モードで、きのこの傘の部分は分割数12の対称球から、柄(足)の部分は分割数6の対称円柱から作りました。傘と柄は別な立体になっています。 …モデリングが終わったら標準モードに変更します。 |
 |
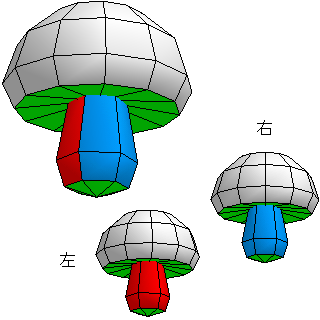
UVの割り付け毎に面を塗り分けておきます。 きのこの傘の底を緑色に、柄の右半分を青、左半分を赤に、底は緑色にしました。 (UVの割り付け毎の)面の範囲選択を楽にするために面を塗り分けておきます。 なので、使う色はなんでもかまいません。 面を塗り分けておけば、魔法のつえツールを使って一発で選択できますネ(⌒▽⌒) |
 |
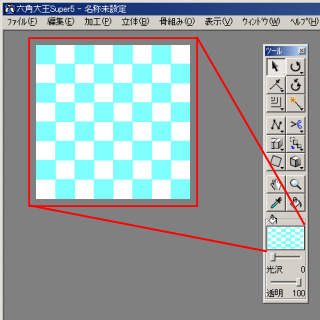
256x256ピクセルのBMP画像を用意し、読み込みます。 UVを割り当てるための仮の画像なのでどんな画像でもかまいません。 例では水色の市松模様のBMP画像を使いました。 |
 |
きのこの傘部分のUV割り当てを行います。 真上からの視点に切り替え、傘部分を魔法のつえツールを使って選択します。 そして「テクスチャの一部を貼る」(Ctrl+Shift+R)を行います。 貼り付け方法は平面はりつけです。 …六角大王の画面は |
 |
|
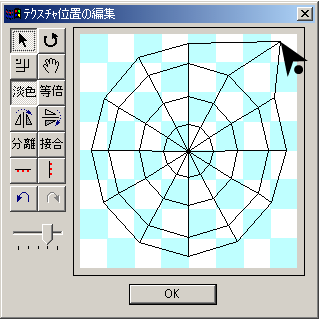
次にテクスチャ位置の編集(Ctrl+Shift+E)を行います。 テクスチャ位置の編集ダイアログ上の各種ツールを使ってUVを編集していきます。 …六角大王のそれはかなり辛抱強く行う必要があります。気長に気楽に作業しましょう(笑) 編集の結果、傘部分のUVは 右上に寄せているのは、空いたところに傘の底や柄のUVを割り当てるためです。 |
 |
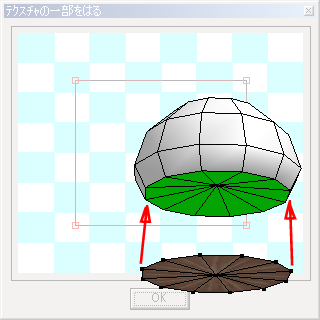
続いて、傘の底部分のUV割り当てを行います。 真下からの視点に切り替え、緑色で塗った底の部分を魔法のつえツールを使って選択します。 傘の時と同様に、「テクスチャの一部を貼る」(貼り付け方法は平面はりつけ)を行います。 |
 |
|
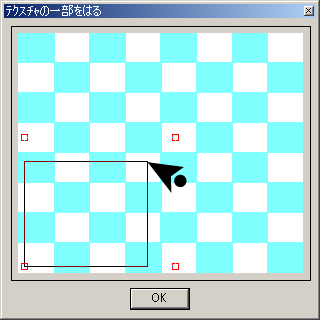
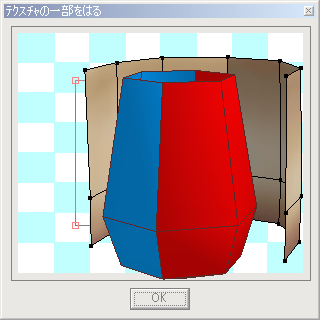
右上には既に傘のUVが割り当てられているので、それと重ならないようにするため、テクスチャの左下を割り当てます。 「テクスチャの一部をはる」ダイアログで、矩形を左下に移動させます。 …六角大王の画面は |
 |
|
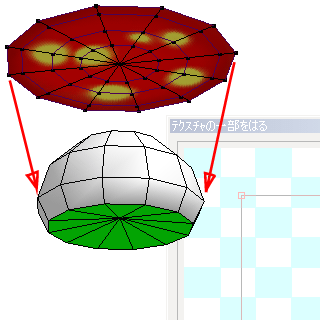
テクスチャ位置の編集ダイアログで大きさや場所を調節します。 最終的に傘部分のUVは |
 |
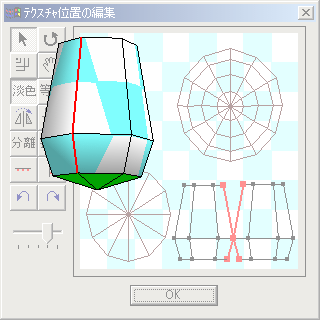
きのこの柄の部分のUV割り当てを行います。 右からの視点に切り替え、柄の青色の面を魔法のつえツールを使って選択し、「テクスチャの一部を貼る」を行います。 このときの六角大王の画面は 同様に左からの視点に切り替え、柄の赤色の面を魔法のつえツールを使って選択し、「テクスチャの一部を貼る」を行います。 このときの六角大王の画面は |
 |
|
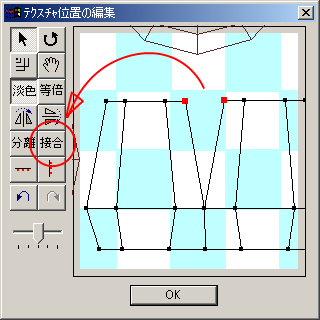
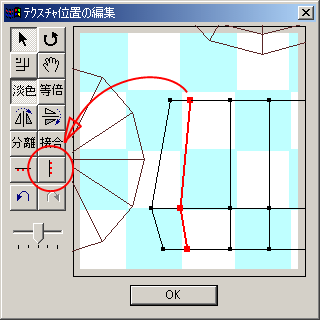
「テクスチャの一部を貼る」を行った直後の柄の部分のUVです。 (赤色の)選択されている線は正面の同じ辺なので、頂点を接合ツールでつなげます。 |
 |
|
頂点をつなげるには、つなげたい頂点を選択して接合ボタンを押します。 |
 |
|
頂点を整列させるには、整列させたい頂点を選択して整列ボタンを押します。 これは垂直に整列させる時の例です。 …柄のUVを格子状の四角に整えていきます。 |
 |
最後に柄の底の部分のUV割り当てを行います。 真下からの視点に切り替え、緑色の面を魔法のつえツールを使って選択し、「テクスチャの一部を貼る」を行います。 テクスチャの左上の空いている部分に割り当てます。 作業の要領は今までと同じです。 |
 |
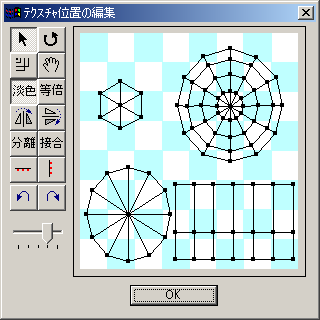
これで、きのこ全体にテクスチャを貼り付けるためのUV割り当てが終わりました。 きのこ全体のUVは |
 |
テクスチャ位置の編集ダイアログを表示した状態で csewcap.exe を動かし、256のボタンを押します。 csewcap.exe はテクスチャ位置の編集ダイアログに表示されているUV展開図をキャプチャし、クリップボードにコピーします。 ※ 256 ボタンは 256x256 ピクセルでUV展開図をキャプチャします。 |
 |
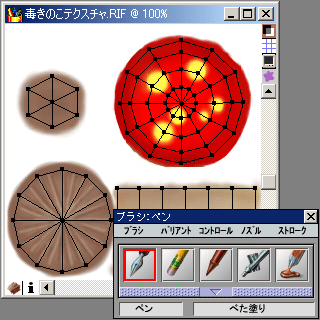
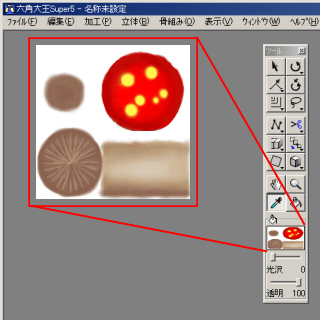
csewcap.exe でキャプチャしたUV展開図をアタリにして、毒きのこのテクスチャを描きます。 2Dペイントソフトを動かして、クリップボードからUV展開図を取り込みます。 2Dペイントソフトは |
 |
…毒きのこテクスチャを読み込みます。 |
 |
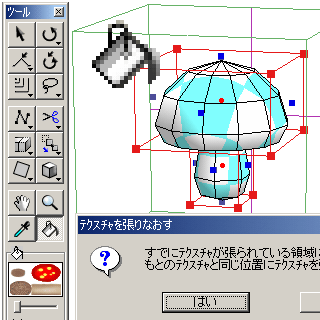
きのこ全体を選択し、バケツツールでテクスチャを貼り付けます。 このとき(市松模様の)仮テクスチャが既に貼り付いている状態なので、「同じ位置にテクスチャを貼りますか?」と確認が来ます。 UV位置をそのまま使いますので、「はい」を答えます。 |
 |
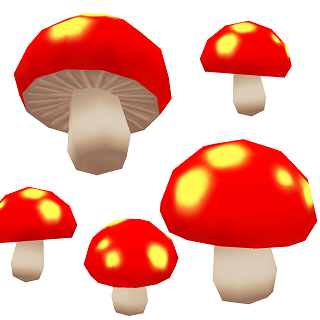
…毒きのこができました♪ヽ(´▽`)ノ 柄はすこし傾かせてみました。このような場合は、モデリングの時点で傾かせるよりもテクスチャの貼り付けが終わってから傾かせるほうがいいかと思います。 テクスチャの貼り付けがしやすい状態で先にテクスチャの貼り付けを行ってしまい、後でモデリングの微調整…という感じでしょうか? この例では 256x256ピクセルのテクスチャにしましたが、大きすぎるとか隙間だらけでちょっともったいないと思うかもしれません。 csewcap.exe を使って 128x128ピクセルのテクスチャを作ったり、隙間には別のモデルのUVを割り当ててもいいかと思います(⌒▽⌒) |
 |
(細かいことですが)お約束事項
更新履歴